Note: You can also check out the Zuora Docs here.
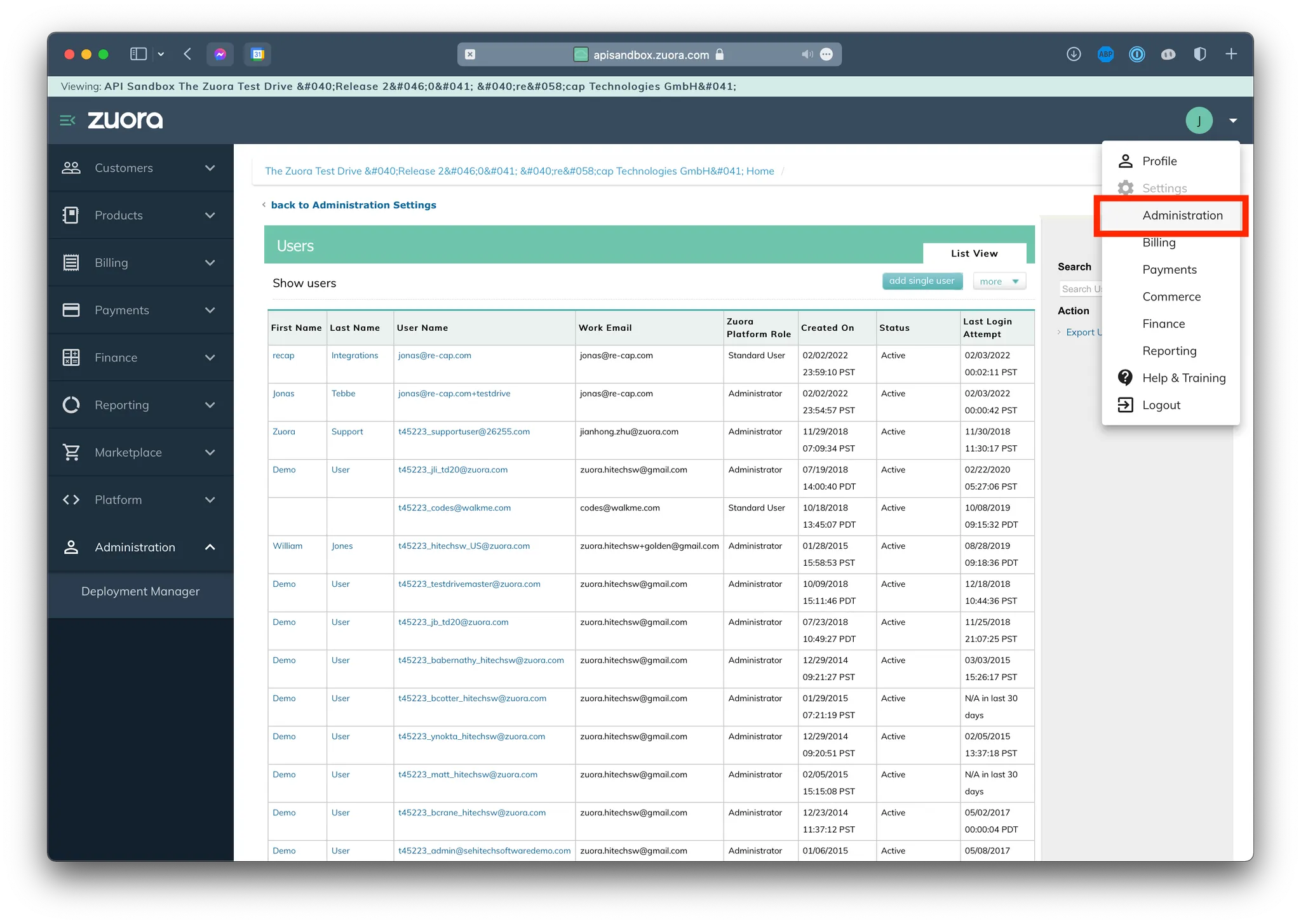
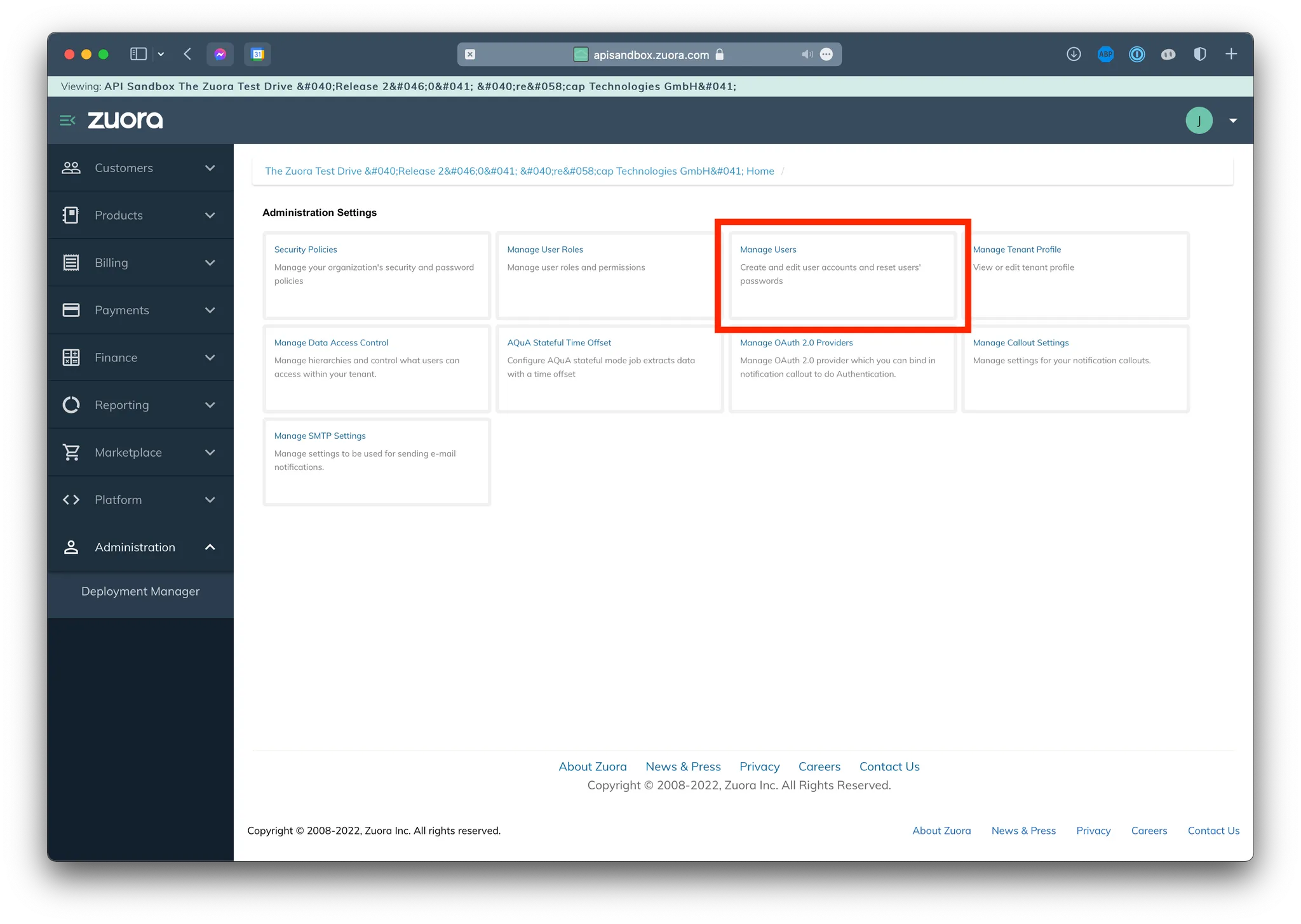
1. Log into your Zuora account and navigate to the administration panel via the menu on the right.

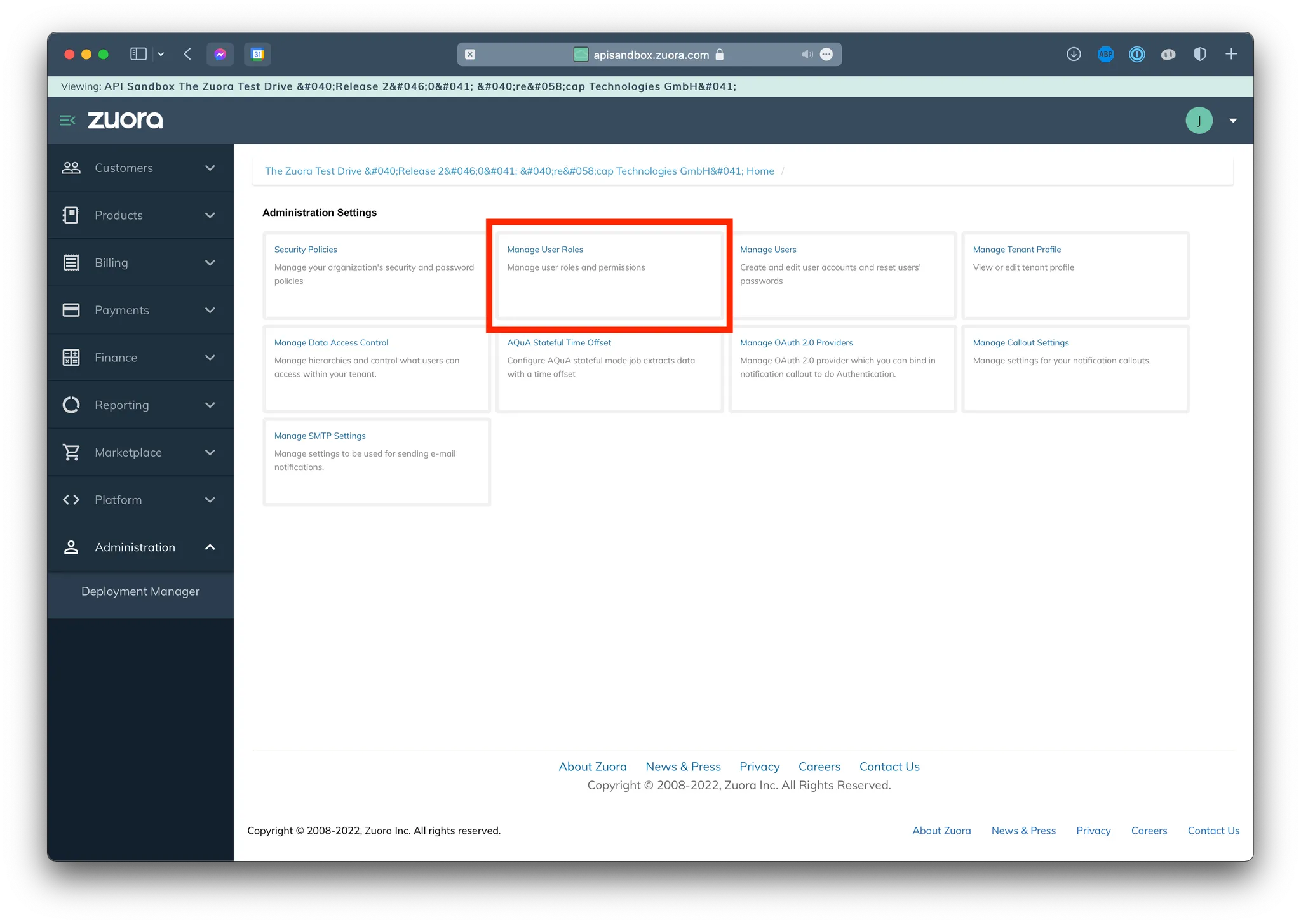
2. Click on Manage User Roles.

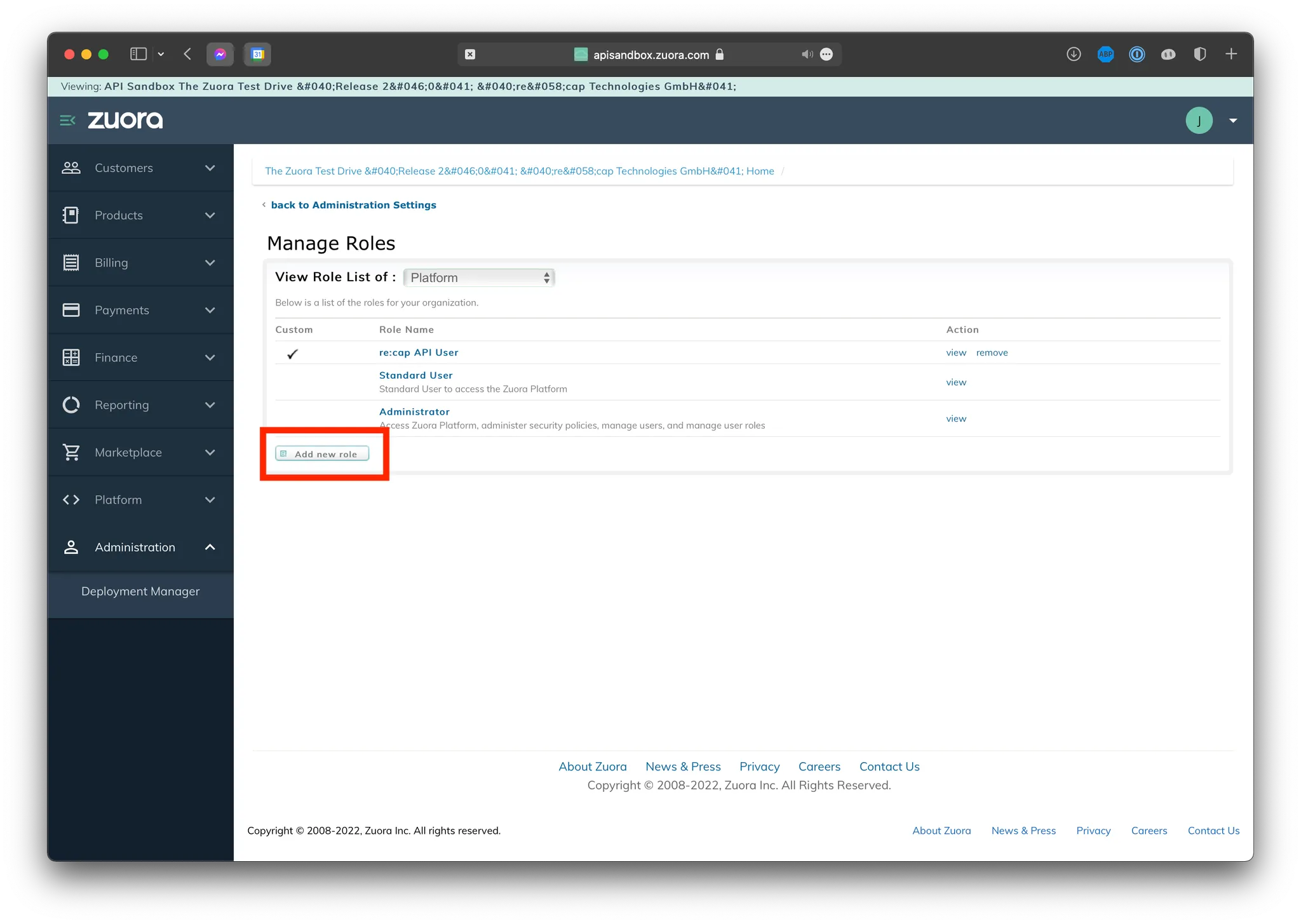
3. Click on Add new role.

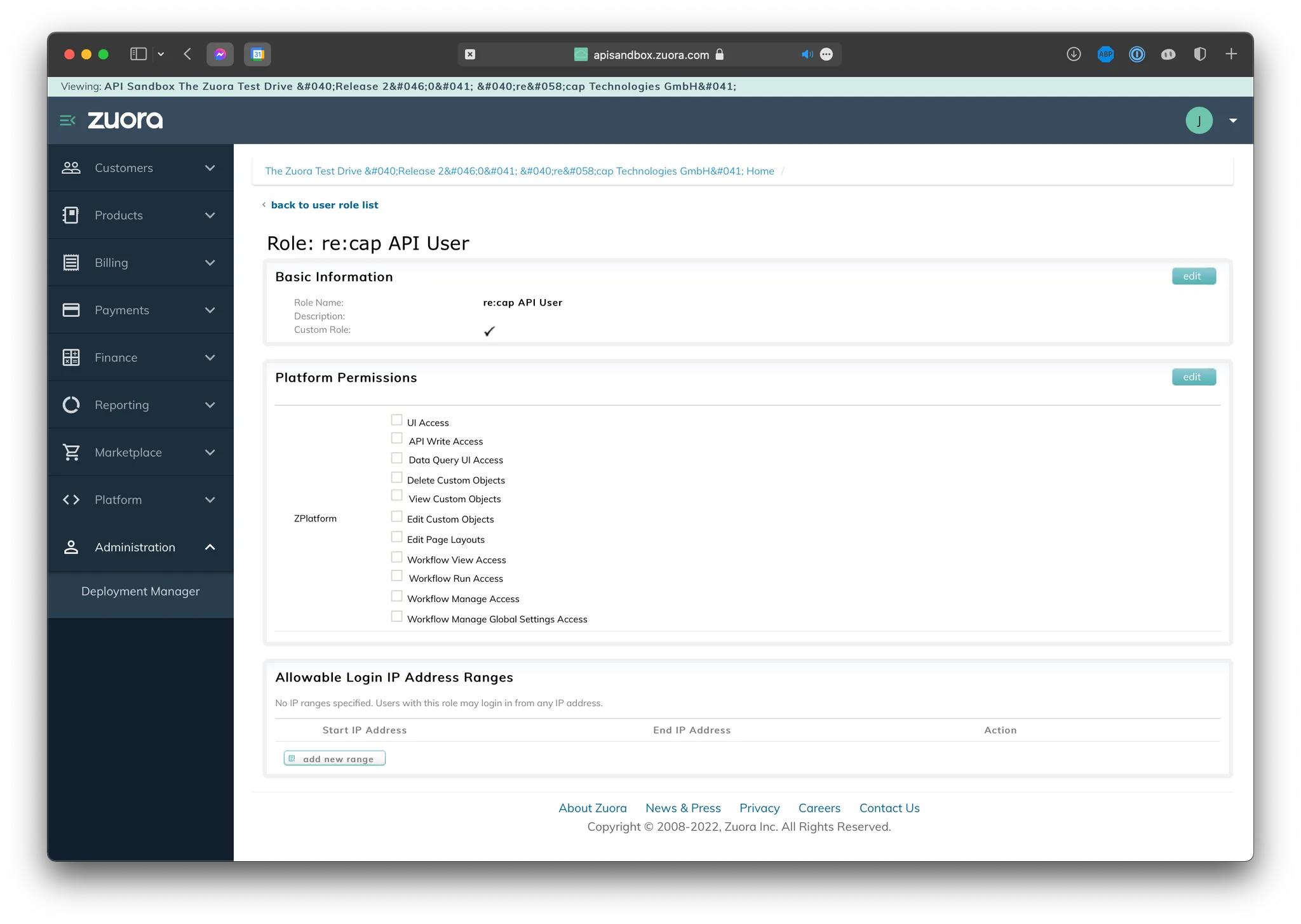
4. Fill in the required information. You do not have to check any boxes.

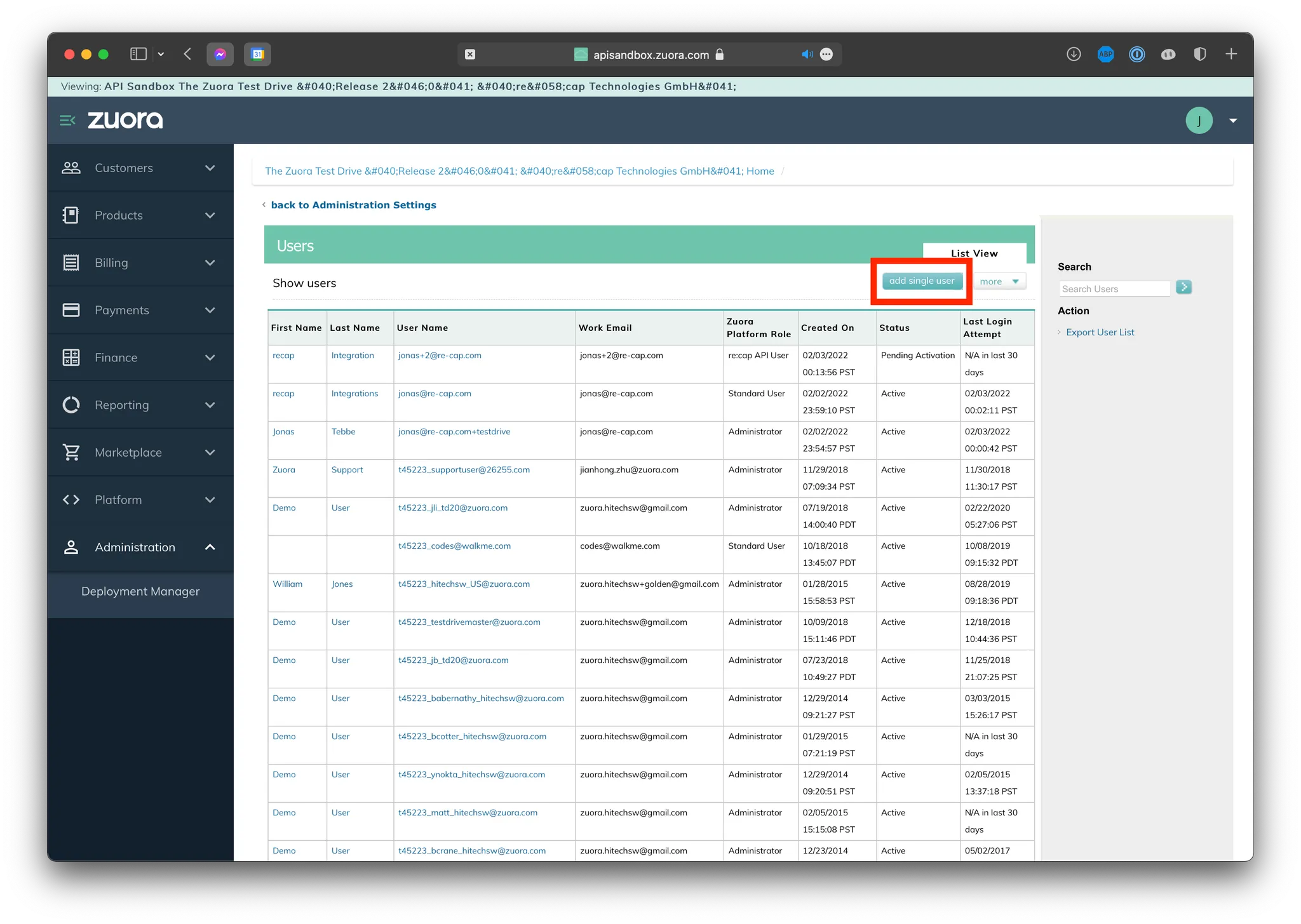
5. Now go back to the administration panel and click on Manage users.

6. Click on Add single user.

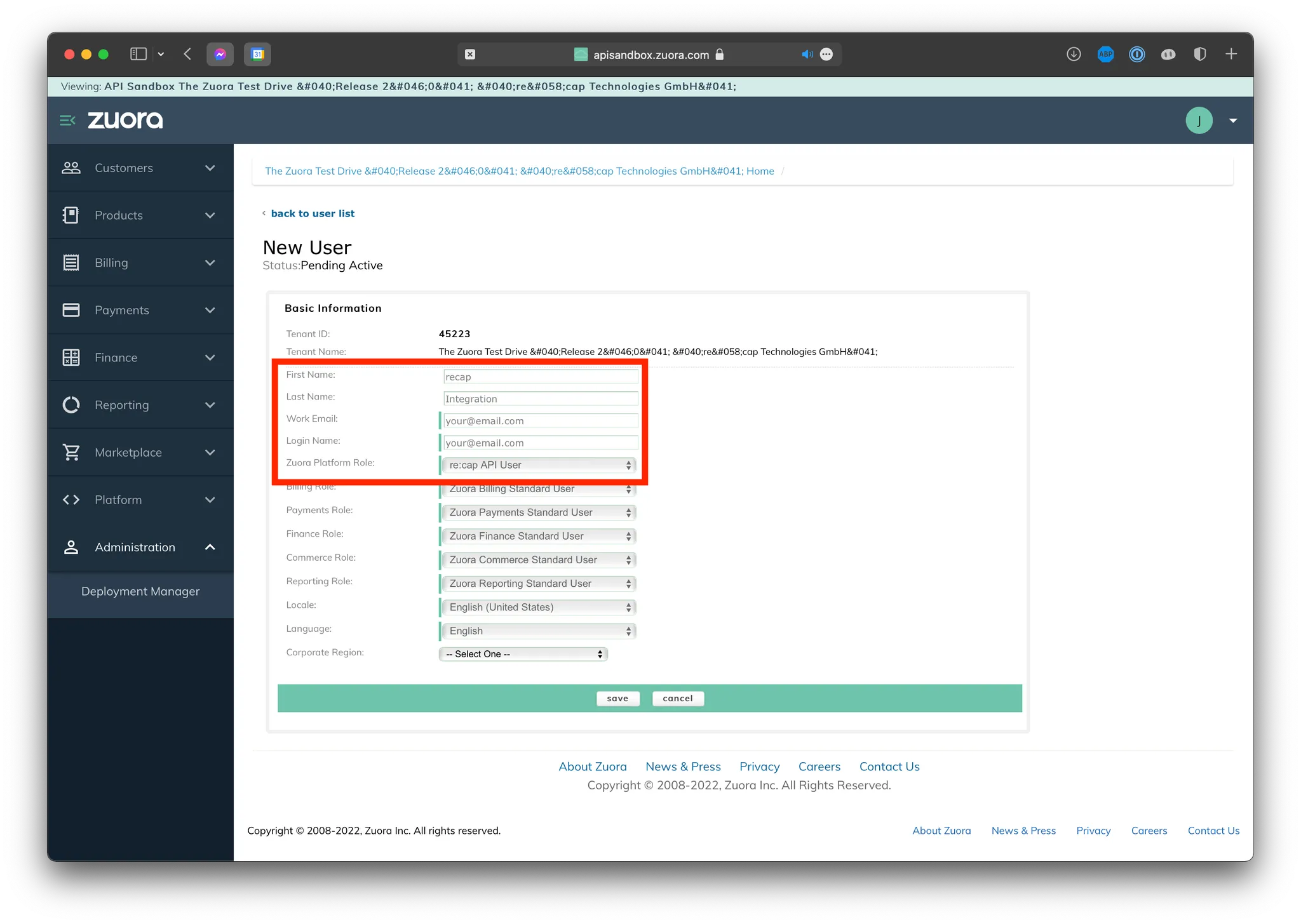
7. Fill in the form as follows:
- First name:
recap - Last name:
Integration - Work Email: Your personal work email
- Login Name: Your personal work email
- Zuora Platform Role:
re:cap API User(the user role that we have just created)
8. Click on Save.

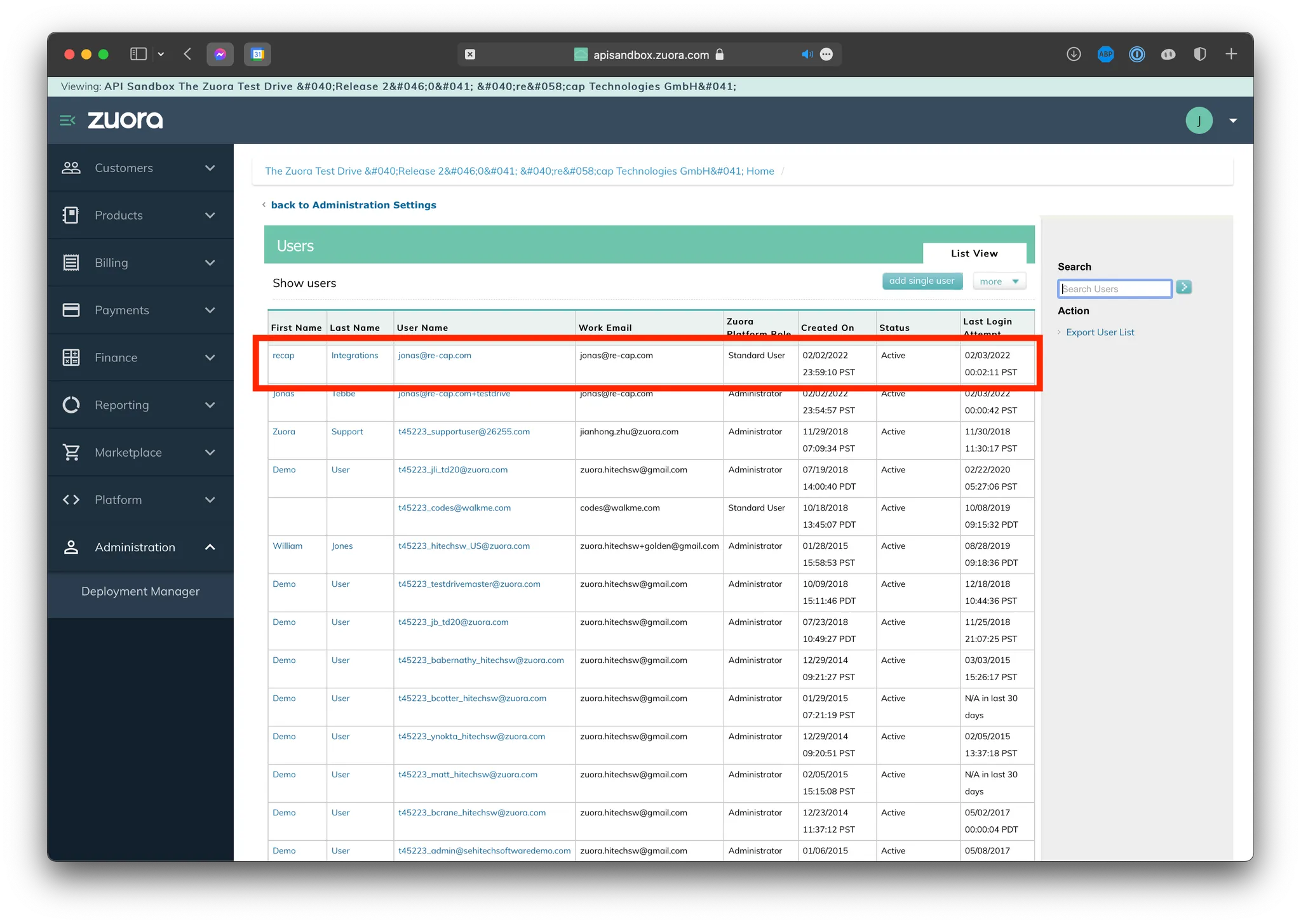
9. Now in Users, you will see the new user in the ‘Pending Activation’ state. Check your email and click on the activation link Zuora sent you – this will activate the user. Then back in the Users page, click on the User.

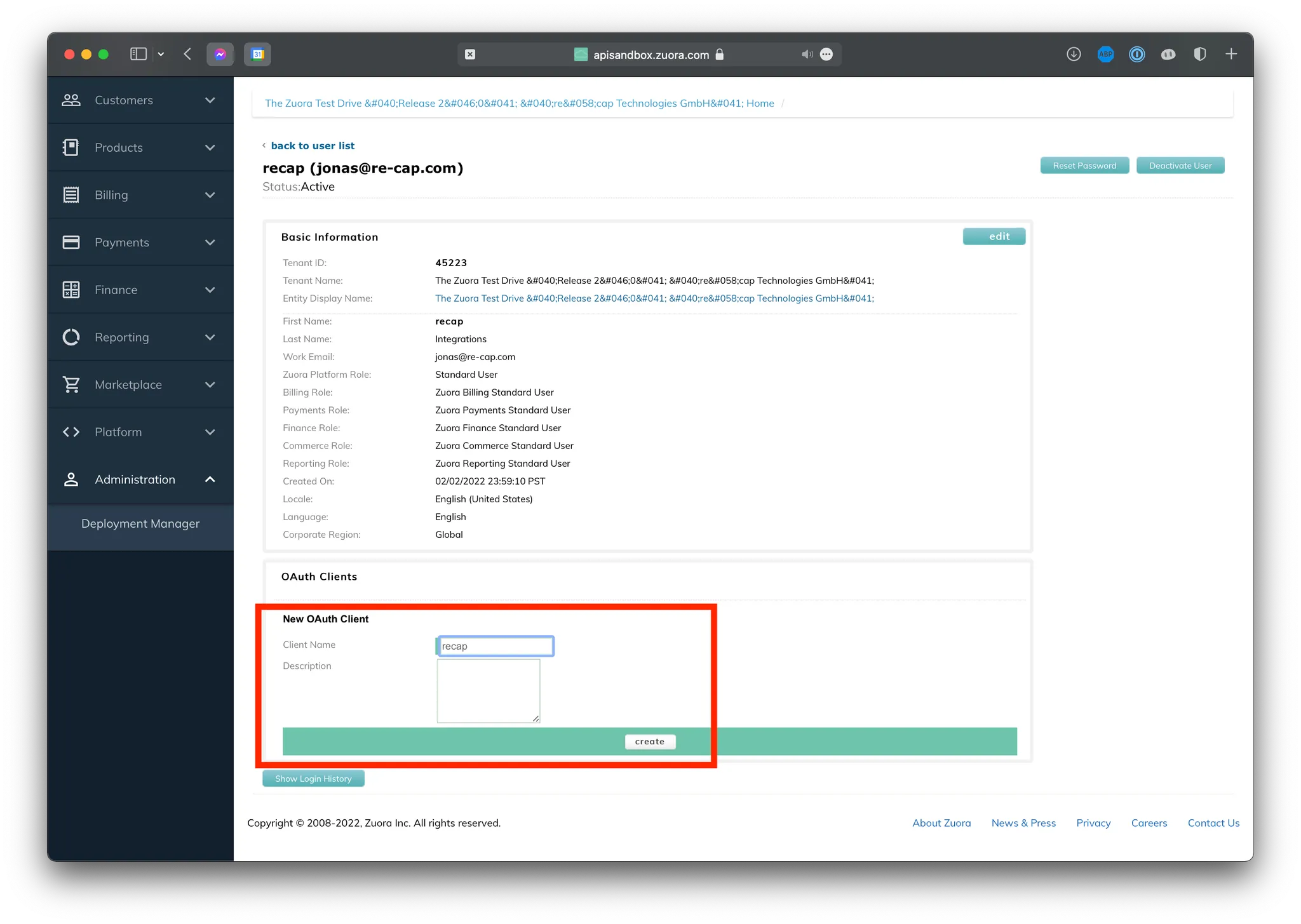
10. Fill in the Client Name as recap (or a name of your choice) and click on Create.

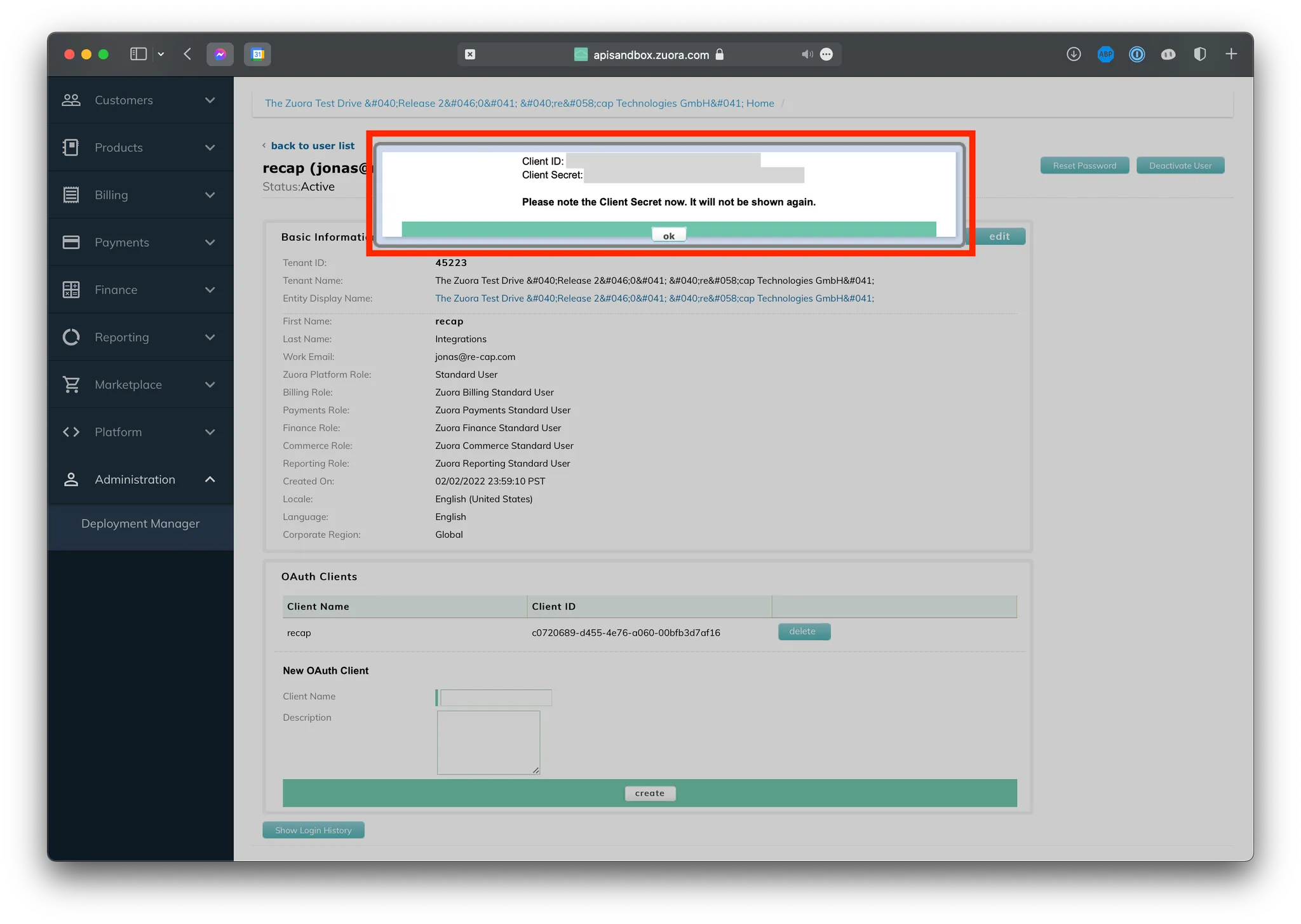
11. This will reveal the information that re:cap needs to be able to integrate with Zuora.

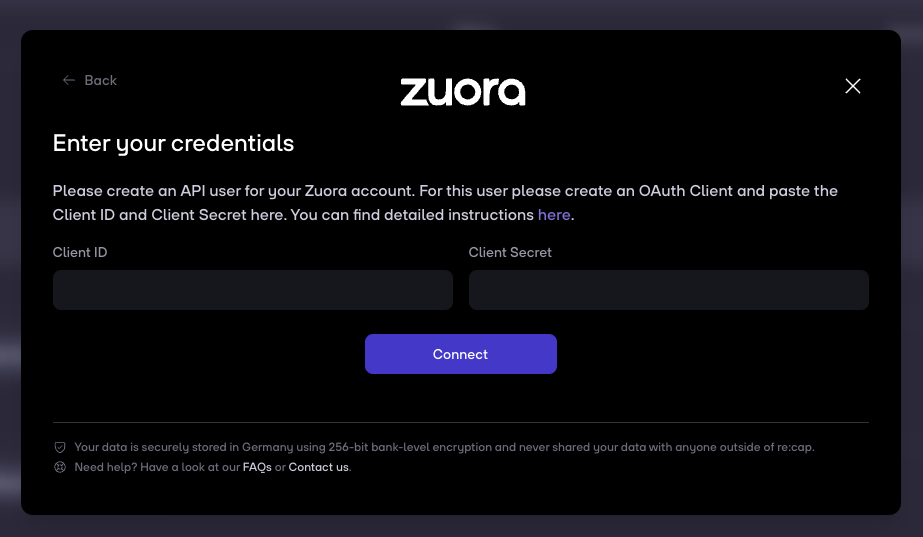
12. Then, paste it in the modal you see in our platform as seen in the instructions – and you're done!


.gif)



