Tipp: Du kannst dir auch die Zuora Dokumentation anschauen.
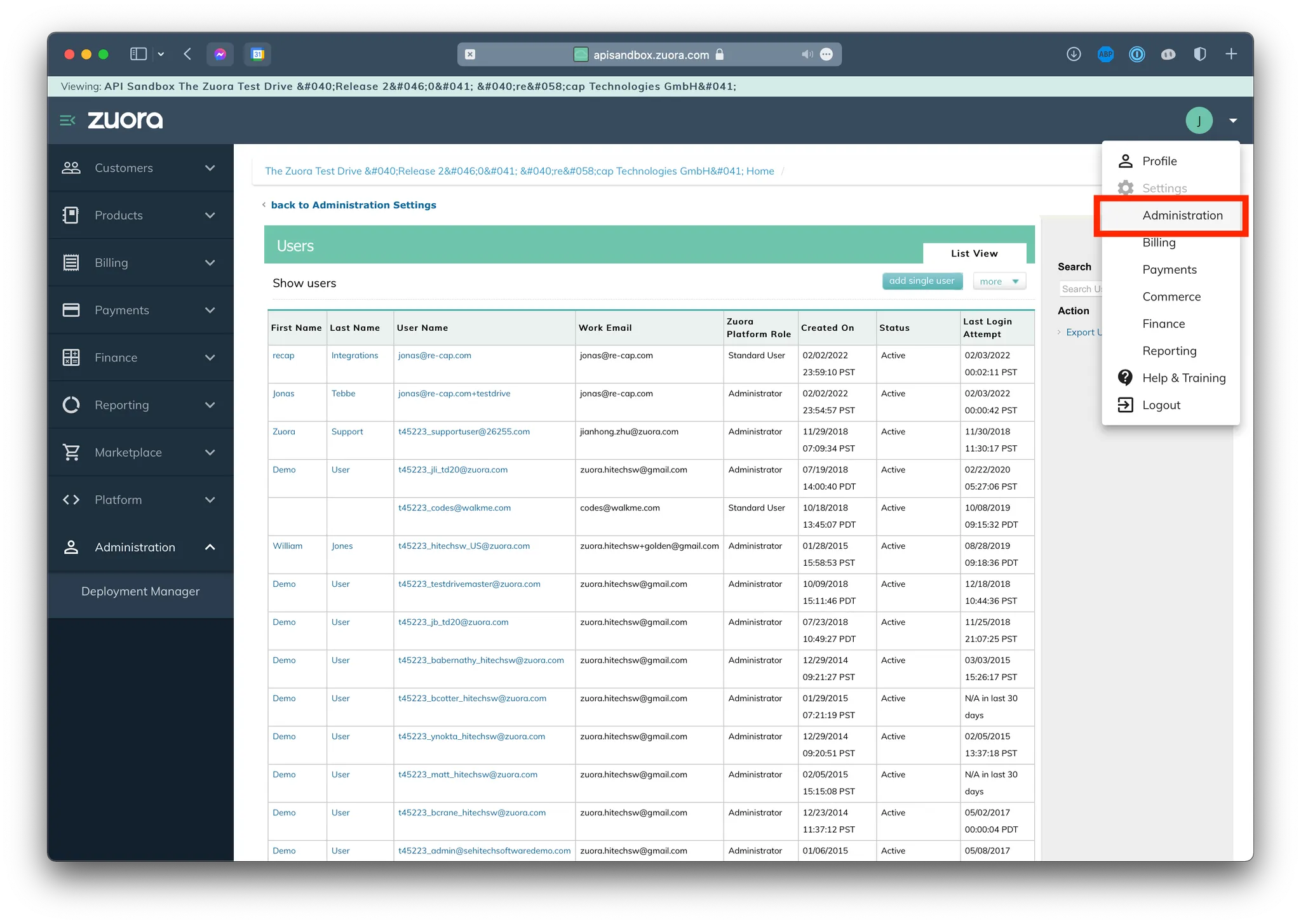
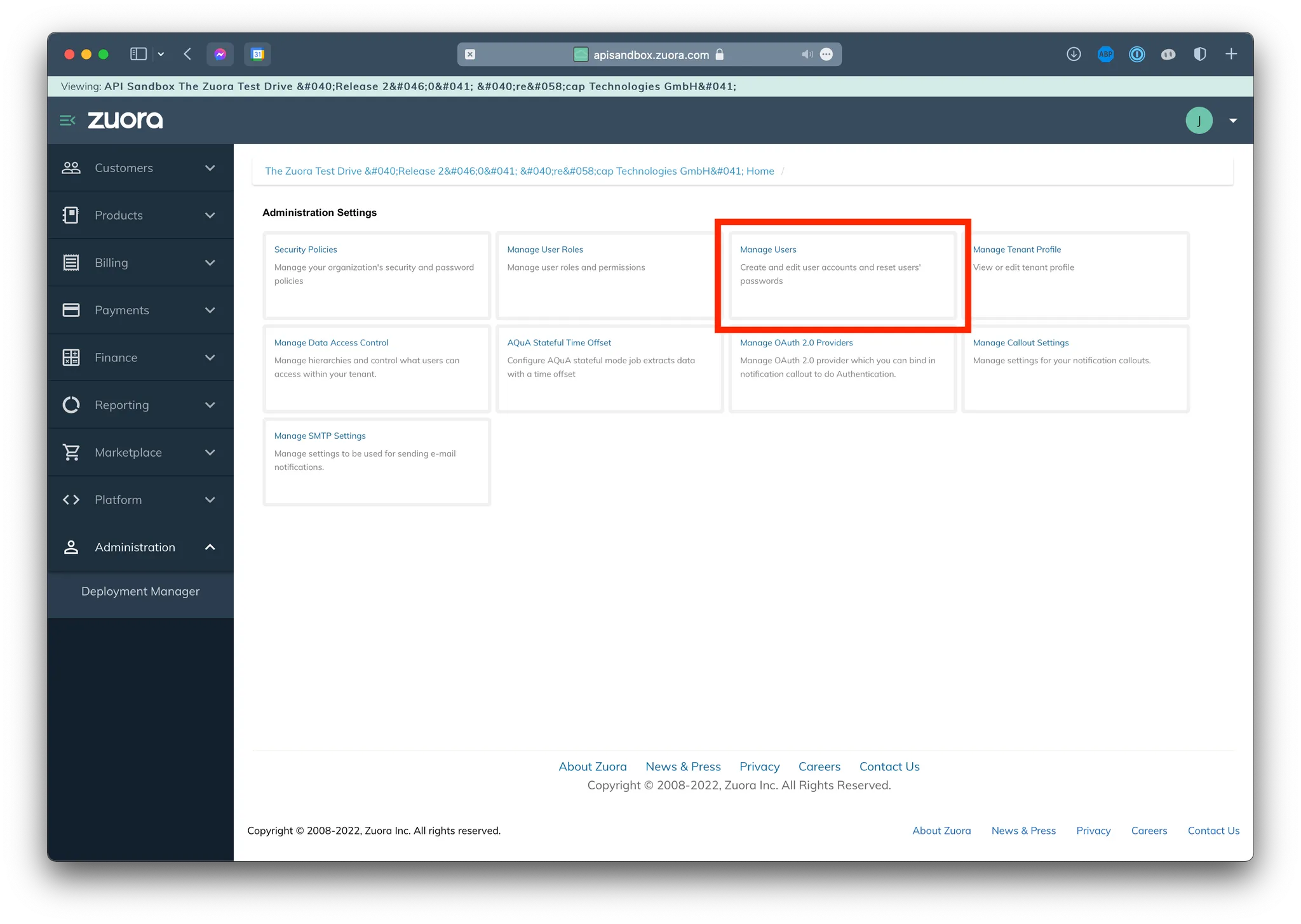
1. Logge dich in deinen Zuora Account ein und gehe zu Administration im Menü auf der rechten Seite.

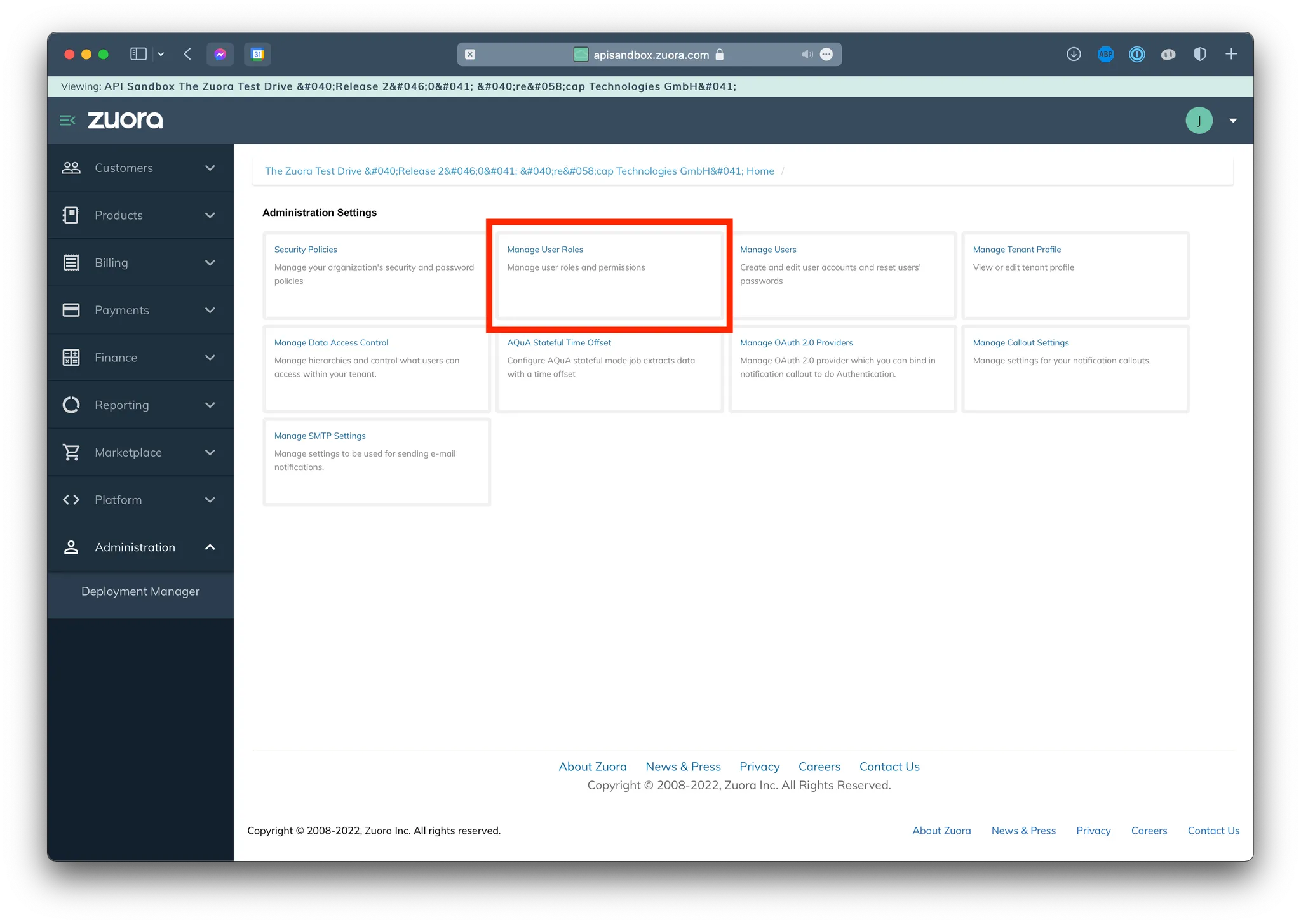
2. Klicke auf Manage User Roles.

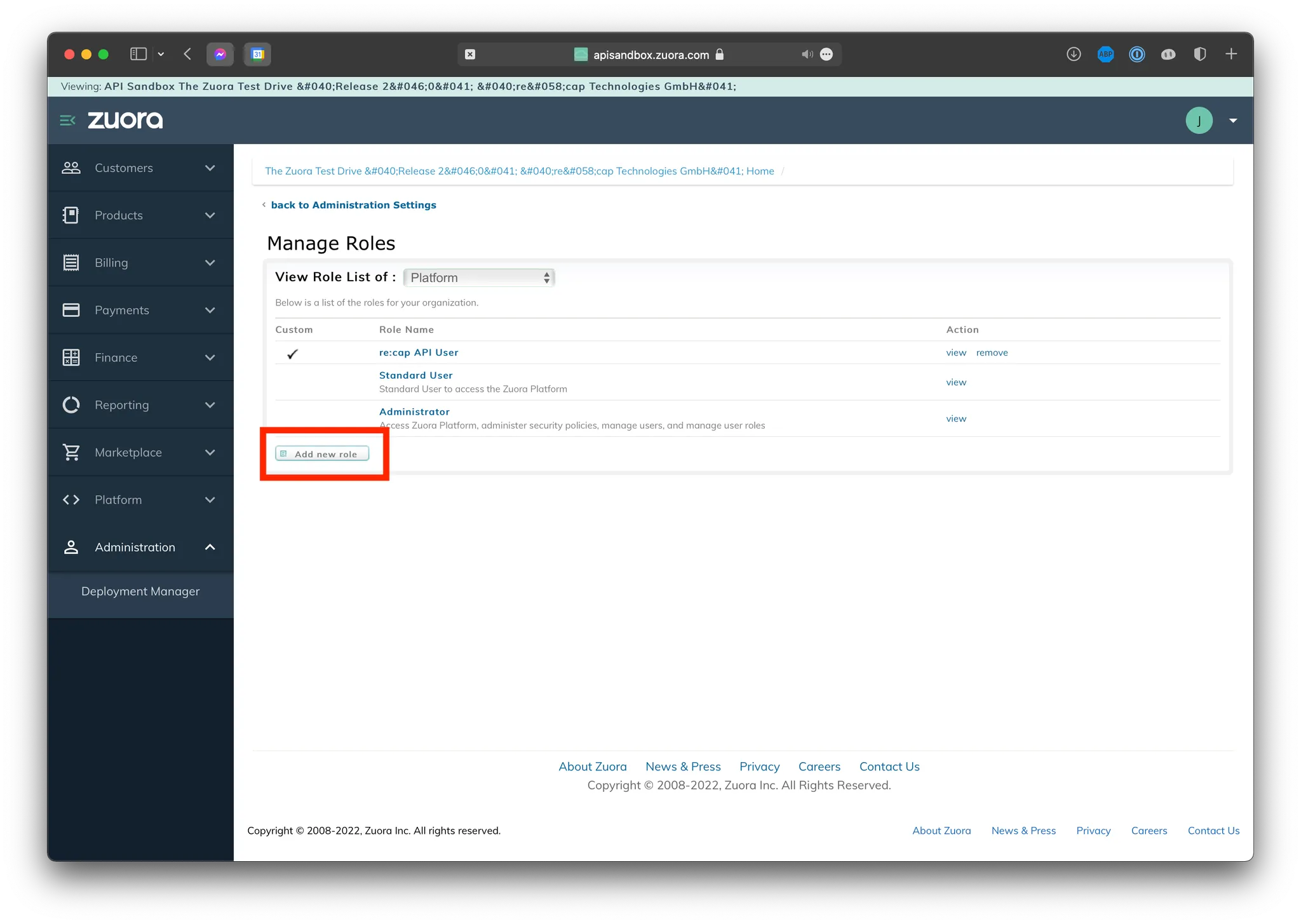
3. Klicke auf Add new role.

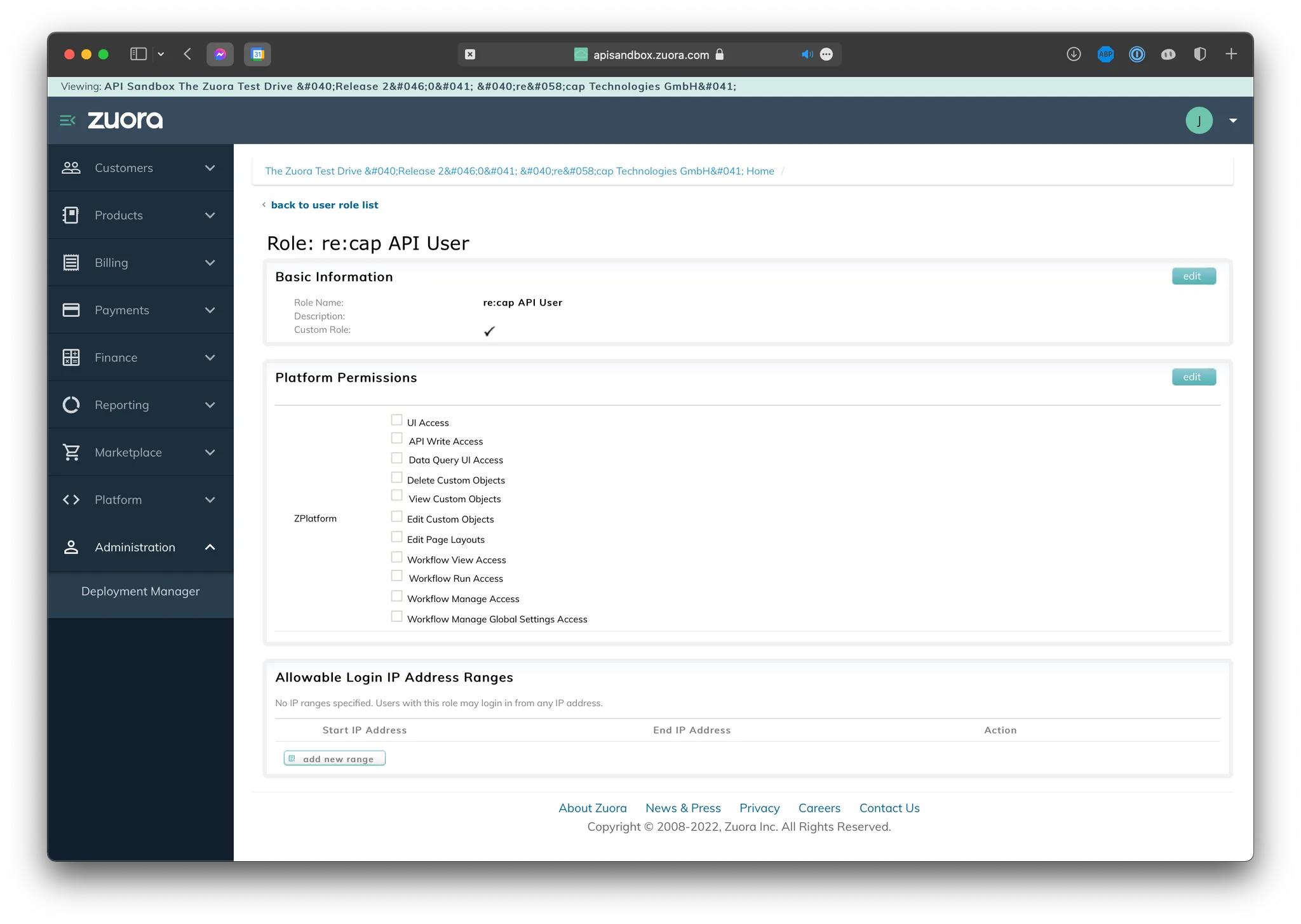
4. Gebe die benötigten Informationen ein. Es ist nicht notwendig, die Boxen abzuhaken.

5. Gehe zurück zu Administration und klicke auf Manage users.

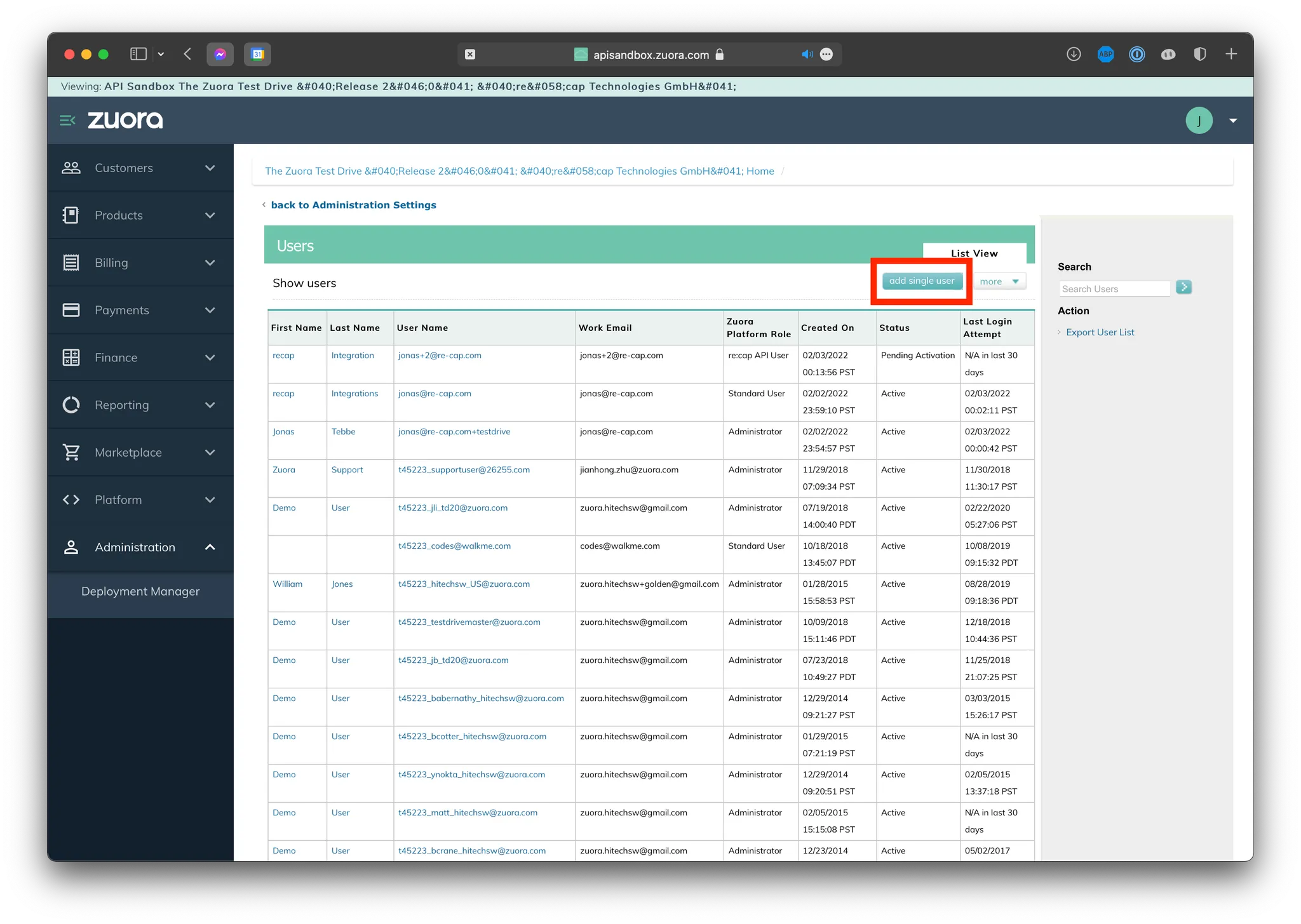
6. Klicke auf Add single user.

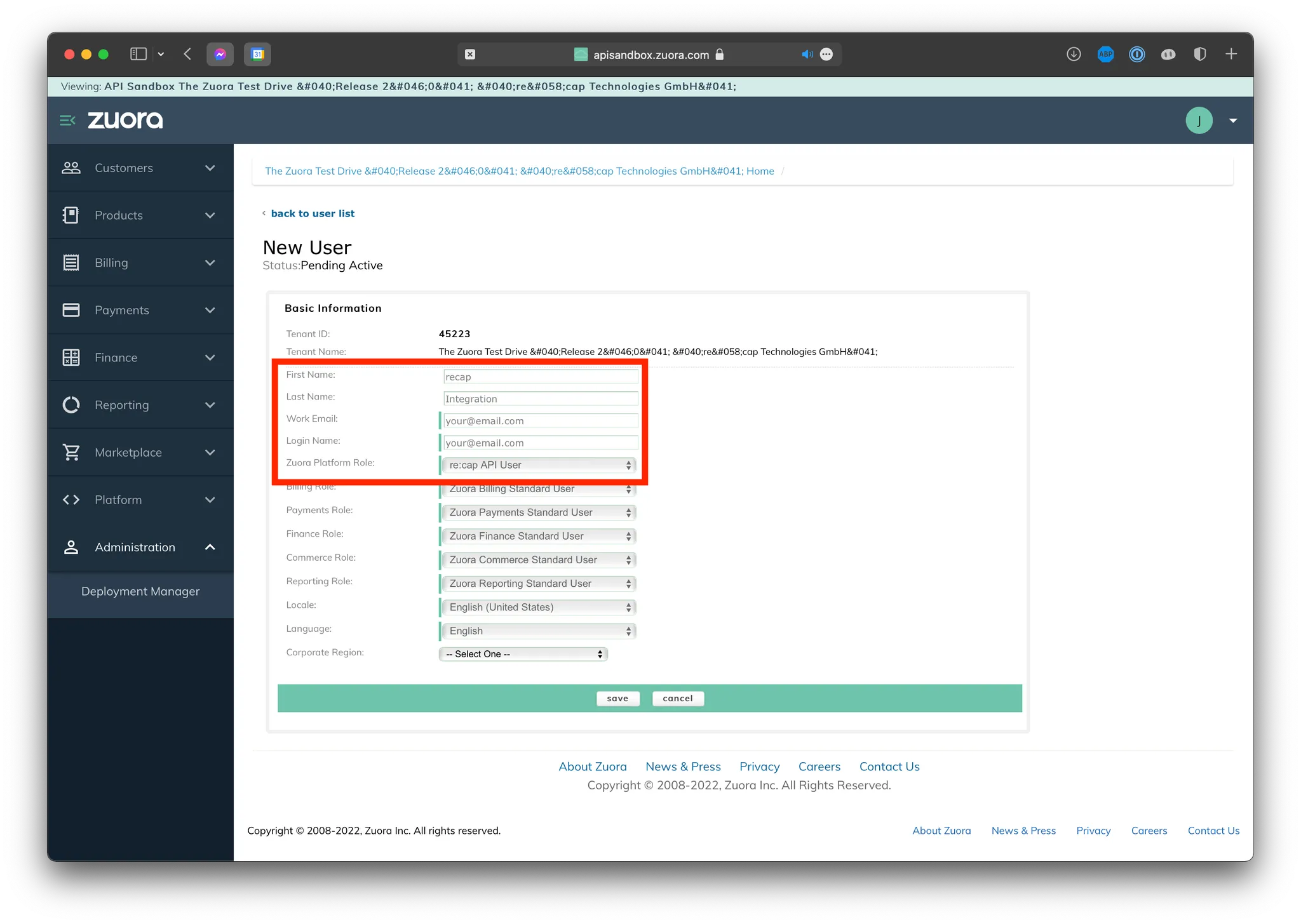
7. Fülle die Form wie folgt aus:
- First name:
recap - Last name:
Integration - Work Email: Berufliche E-Mail
- Login Name: Berufliche E-Mail
- Zuora Platform Role:
re:cap API User(die Rolle, die du gerade erstellt hast)
8. Klicke auf Save.

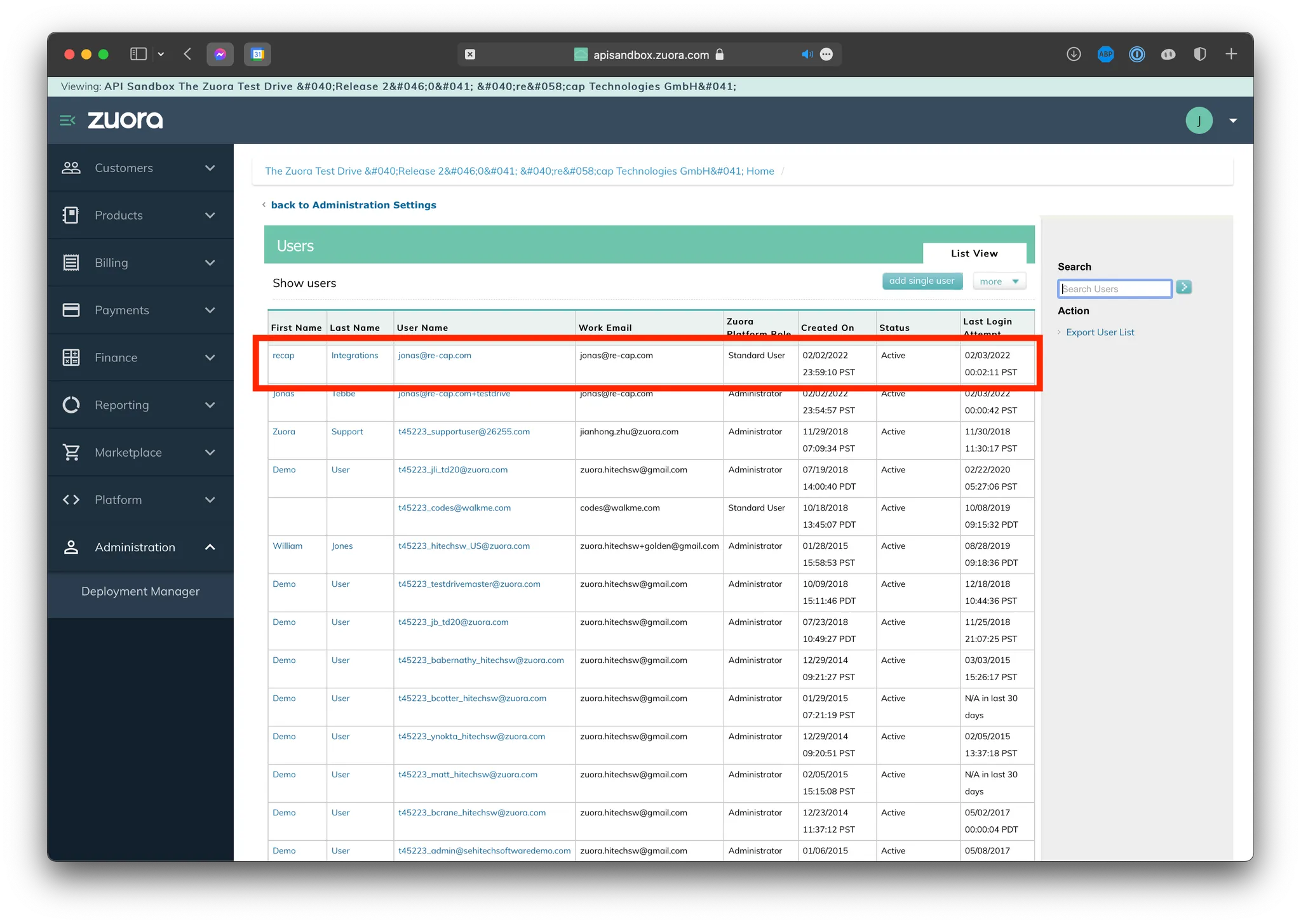
9. Du findest jetzt in Users den neuen User mit dem Status "Pending Activation". Prüfe dein E-Mail-Postfach und klicke auf den Aktivierungslink, den dir Zuora geschickt hat. Damit aktivierst du den User. Zurück auf der Users-Seite, klickst du auf den User.

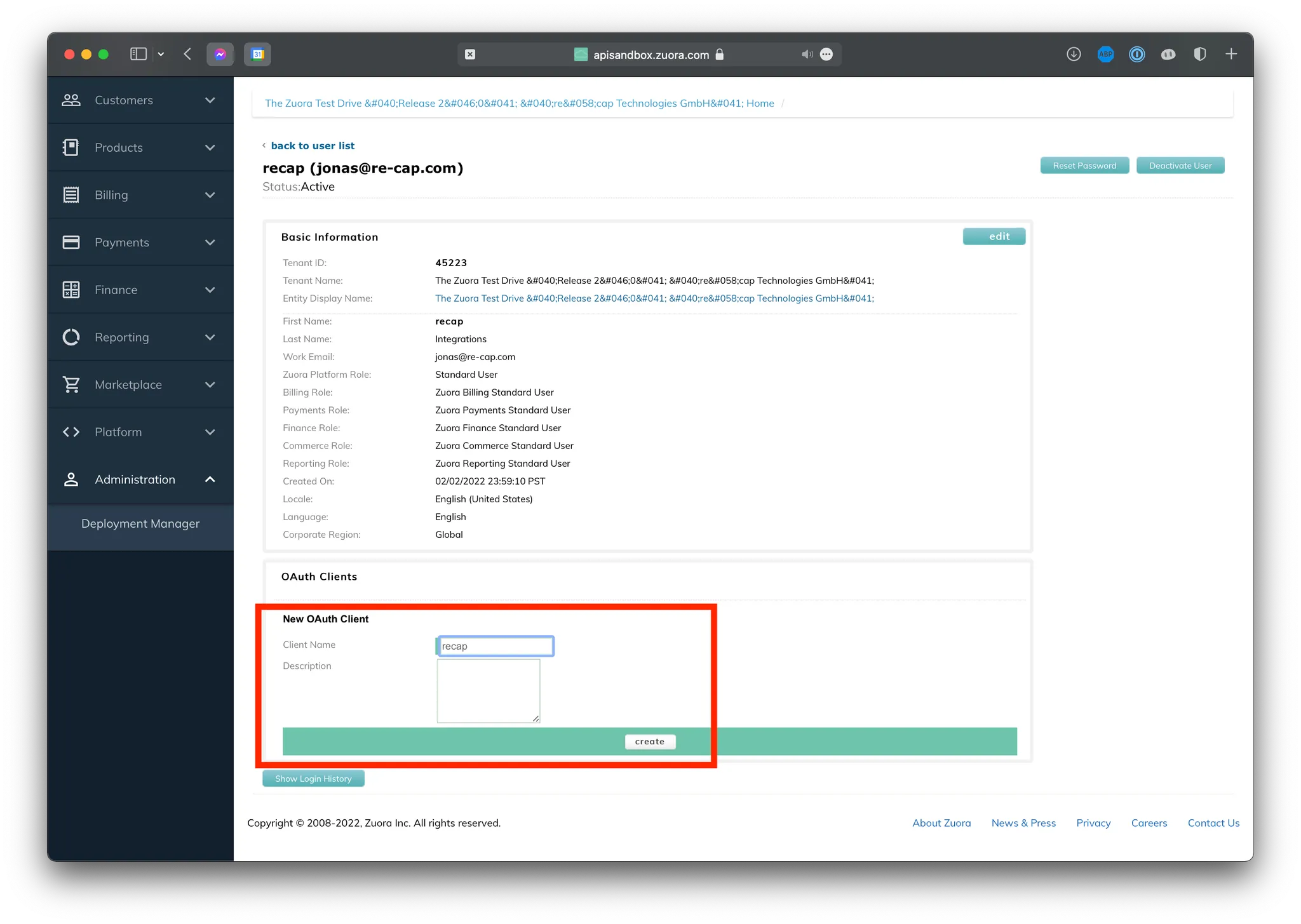
10. Fülle den Client Name mit recap (oder einem Namen deiner Wahl) aus und klicke auf Create.

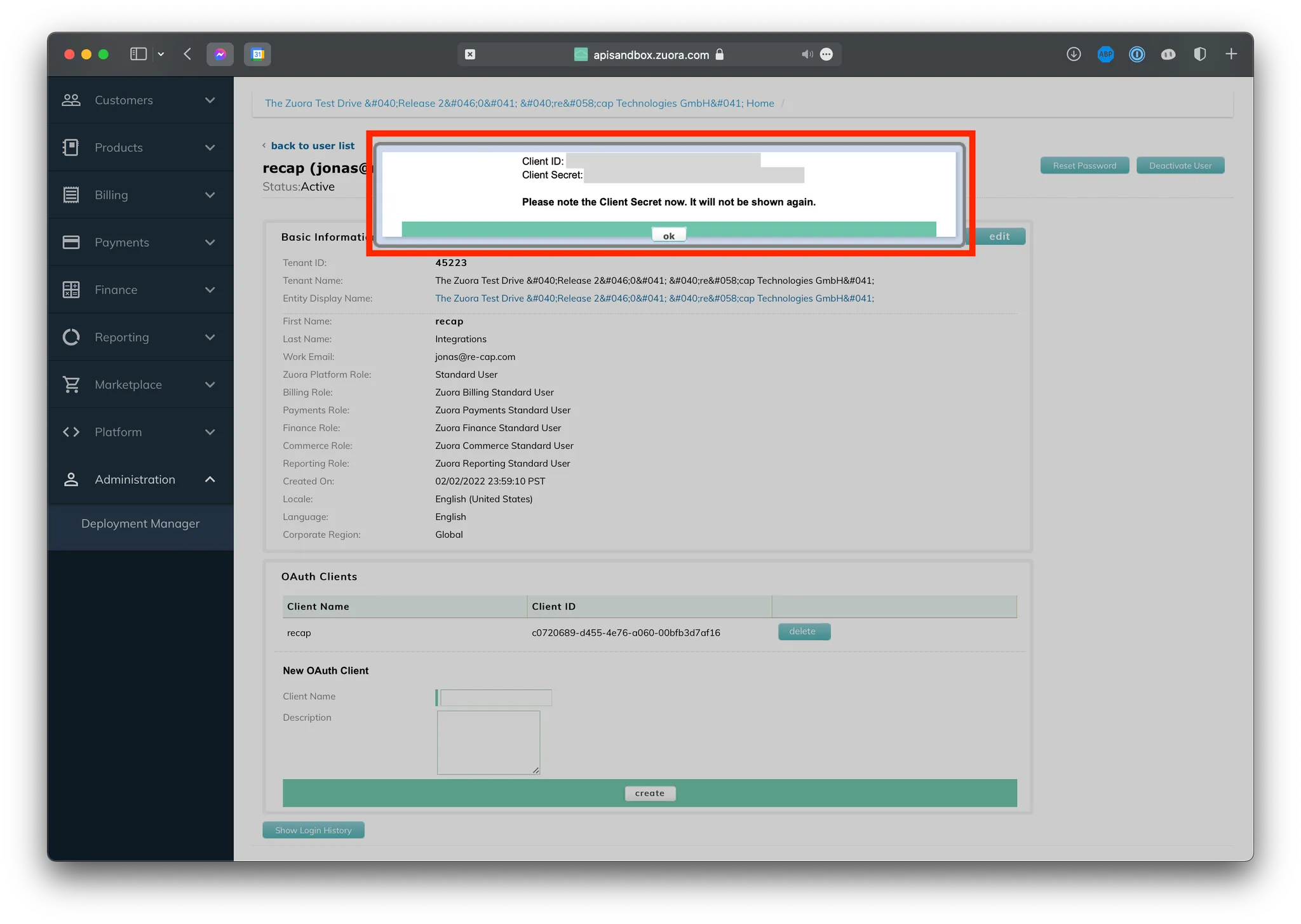
11. Hier werden die Informationen angezeigt, die re:cap für die Integration mit Zuora benötigt.

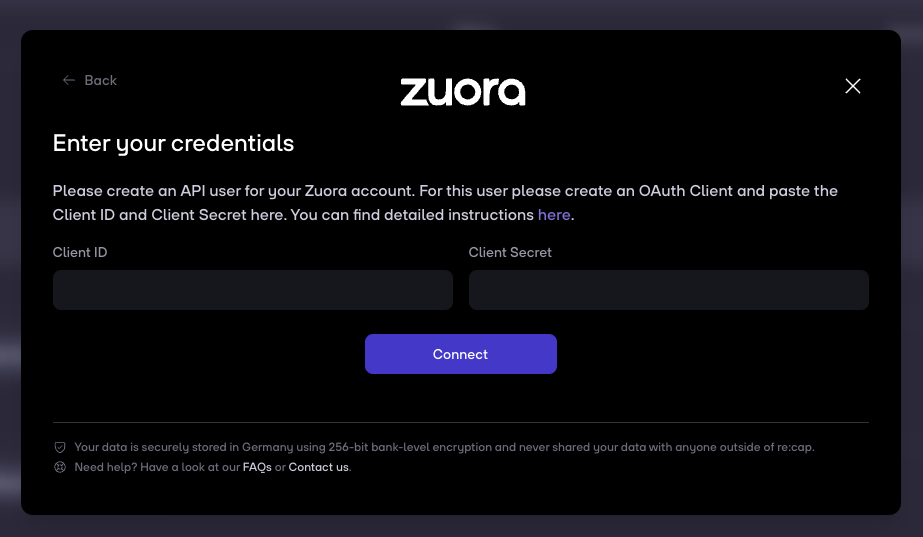
12. Füge die Informationen dann in das Fenster ein, das du auf unserer Plattform siehst, wie in der Anleitung beschrieben – und schon bist du fertig!

.svg.png)

.gif)



